实验二
实验内容
用户注册表单的制作
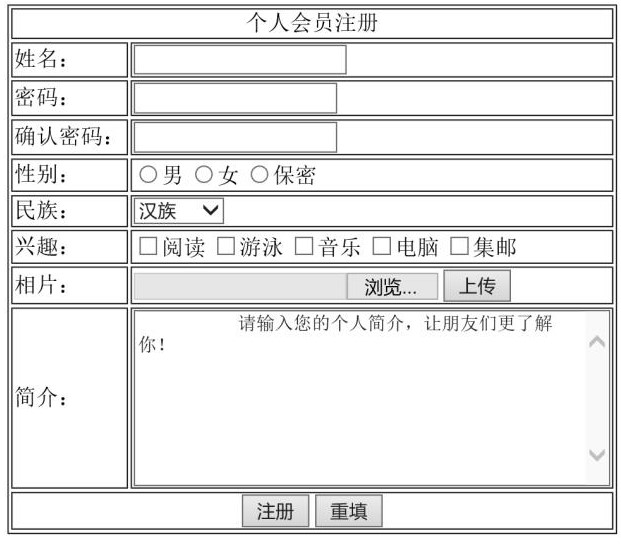
整体效果如下 |
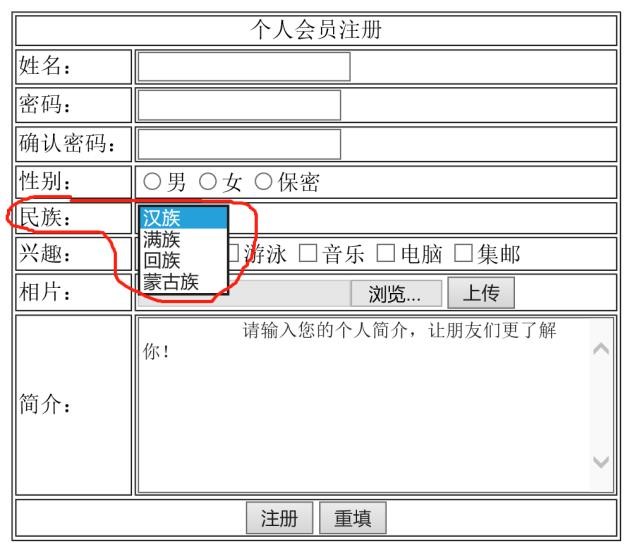
下拉式列表包含如下 |
点击“注册”按钮弹出 |
点击“重填”按钮弹出 |
实验过程
制作个人简历网页
源代码
index.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>会员注册</title>
<script type="text/javascript">
function tijiao() {alert("确认提交")}
function chongxie() {alert("确认要重新填写")}
</script>
</head>
<body class="body" style="background-color: aliceblue;">
<form name="forml" action="" method="post" >
<table border="1" width="960px" align="center">
<tr><td colspan = "3" align="center">会员注册</td></tr>
<tr>
<td width="160px"><b>姓名:</b></td>
<td width="800px"><input type="text" name="text_name"/></td>
</tr>
<tr>
<td><b>密码:</b></td>
<td><input type="text" name="text_pwd" /></td>
</tr>
<tr>
<td><b>确认密码:</b></td>
<td><input type="text" name="text_pwd" /></td>
</tr>
<tr>
<td><b>性别:</b></td>
<td>
<input type="radio" name="sex" value="男" checked/>男
<input type="radio" name="sex" value="女" />女
<input type="radio" name="sex" value="保密" />保密
</td>
</tr>
<tr>
<td><b>民族:</b></td>
<td>
<select name="nation">
<option value="han">汉族</option>
<option value="man">满族</option>
<option value="hui">回族</option>
<option value="menggu">蒙古族</option>
</select>
</td>
</tr>
<tr>
<td><b>兴趣:</b></td>
<td>
<input type="checkbox" name="interest" value="阅读" />阅读
<input type="checkbox" name="interest" value="游泳" />游泳
<input type="checkbox" name="interest" value="音乐" />音乐
<input type="checkbox" name="interest" value="电脑" />电脑
<input type="checkbox" name="interest" value="集邮" />集邮
</td>
</tr>
<tr>
<td><b>相片:</b></td>
<td>
<input type="file" name="file_image"/>
<input type="submit" name="btn_image" value="上传" />
</td>
</tr>
<tr>
<td><b>简介:</b></td>
<td><textarea cols="111" rows="5" > 请在此输入个人简介</textarea></td>
</tr>
<tr>
<td colspan="3" align="center">
<input type="submit" name="btn_submit" value="注册" onclick="tijiao()"/>
<input type="reset" name="btn_reset" value="重填" onclick="chongxie()"/>
</td>
</tr>
</table>
</form>
</body>
</html>实验展示
点击查看完整网页